안녕하세요. 2ftt입니다. 정보성 글은 처음 쓰는거라 어색하지만.. 대충 제가 너무 오랜만에 블로그에 긴 글을 쓰게 된 내용은··· 사실 제목에 다 있어요. 안녕하세요. 2ftt입니다. 정보성 글은 처음 쓰는거라 어색하지만.. 대충 제가 너무 오랜만에 블로그에 긴 글을 쓰게 된 내용은··· 사실 제목에 다 있어요.

개인 위키사이트인 제로스퀘어를 사용하여 위와 같은 자케위키를 만드는 방법에 대해 정리하는 김에 정리된 글이 잘 보이지 않아 공유하고자 합니다. 제로스퀘어 가입부터 자케위키를 만들고 편집까지 다 다룰 예정입니다. 개인캐릭터의 위키틀은 https://docs.google.com/document/d/17eb6JQc7BHO9UnztPQo_tB6AGD0e1jU37wkGoKOUjq4/edit?usp=sharing 인데, 나는 이런거 잘 몰라! 어떻게 해야 할지 모르겠어! する方はhttps://docs.google.com/document/d/15SGybnehc7msNDXX-6326pE563TjpvUNuBZ1LF5UoU0/edit?usp=sharing です. 가이드 판을 사용하면 좋겠지만, 아마 기본 지식이 없으면 어려울 것 같습니다. 아래에 제로스퀘어 사용법과 위키 만드는 법에 대해 설명하였으니 함께 보시죠! 또 편하게 정리해 놓고 틀이라고 부르는데 사실은 그냥 이것저것 참고해서 만들어 놓은 것이기 때문에··· 편하게 사용하시면 될 것 같아요! 자작 발언만 하지 마세요! 단, 글은 최대한 링크로 공유해주시고 가져오시면 꼭 출처를 남겨주세요! 포스타입으로도 보실 수 있습니다! https://2ftt0614.postype.com/post/13953044 개인 위키사이트인 제로스퀘어를 사용하여 위와 같은 자케위키를 만드는 방법에 대해 정리하는 김에 정리된 글이 잘 보이지 않아 공유하고자 합니다. 제로스퀘어 가입부터 자케위키를 만들고 편집까지 다 다룰 예정입니다. 개인캐릭터의 위키틀은 https://docs.google.com/document/d/17eb6JQc7BHO9UnztPQo_tB6AGD0e1jU37wkGoKOUjq4/edit?usp=sharing 인데, 나는 이런거 잘 몰라! 어떻게 해야 할지 모르겠어! する方はhttps://docs.google.com/document/d/15SGybnehc7msNDXX-6326pE563TjpvUNuBZ1LF5UoU0/edit?usp=sharing です. 가이드 판을 사용하면 좋겠지만, 아마 기본 지식이 없으면 어려울 것 같습니다. 아래에 제로스퀘어 사용법과 위키 만드는 법에 대해 설명하였으니 함께 보시죠! 또 편하게 정리해 놓고 틀이라고 부르는데 사실은 그냥 이것저것 참고해서 만들어 놓은 것이기 때문에··· 편하게 사용하시면 될 것 같아요! 자작 발언만 하지 마세요! 단, 글은 최대한 링크로 공유해주시고 가져오시면 꼭 출처를 남겨주세요! 포스타입으로도 보실 수 있습니다! https://2ftt0614.postype.com/post/13953044

1. 제로 스퀘어에 가입하다. 먼저 제로스퀘어 사이트 주소입니다. https://zerosquare.me/ 1. 제로 스퀘어에 가입하다. 먼저 제로스퀘어 사이트 주소입니다. https://zerosquare.me/

들어가면 이런 창문이 나와요. ‘가입’을 클릭하면 들어가면 이런 창문이 나와요. ‘가입’을 클릭하면

다른 사이트와 동일한 회원가입 창이 나타납니다. 정보를 모두 입력하고 등록하기를 클릭하면 제가 캡쳐를 못했는데 오류창이 뜨네요. 오류창이 뜨면 다른 사이트와 동일한 회원가입 창이 나타납니다. 정보를 모두 입력하고 등록하기를 클릭하면 제가 캡쳐를 못했는데 오류창이 뜨네요. 오류창이 뜨면

이런 창이 뜨는데 무시하고 확인을 누르면 정상적으로 계정이 생성된 것으로 나옵니다. 왜 저런 창이 나오는지는 모르겠지만, 제가 계정만 쓴다고 새로 판 것을 포함해서 4번째에 파는데, 항상 저렇게 나오거든요.. 무시해도 괜찮아요. 숨긴 건 저… 개인정보입니다. 이런 창이 뜨는데 무시하고 확인을 누르면 정상적으로 계정이 생성된 것으로 나옵니다. 왜 저런 창이 나오는지는 모르겠지만, 제가 계정만 쓴다고 새로 판 것을 포함해서 4번째에 파는데, 항상 저렇게 나오거든요.. 무시해도 괜찮아요. 숨긴 건 저… 개인정보입니다.

무사히 로그인을 하게 되면 이런 창이 뜨게 되는데 이것이 제 개인 공간의 가장 기본적인 화면입니다. 무사히 로그인을 하게 되면 이런 창이 뜨게 되는데 이것이 제 개인 공간의 가장 기본적인 화면입니다.
왼쪽에 보시면 이렇게 나오는데 나만의 문서를 만들면 채워지는 방식입니다. 이건 신판 계정이라 아무것도 없지만 제가 제 캐릭터 위키에서 사용할 계정 목록을 보여드릴게요. 왼쪽에 보시면 이렇게 나오는데 나만의 문서를 만들면 채워지는 방식입니다. 이건 신판 계정이라 아무것도 없지만 제가 제 캐릭터 위키에서 사용할 계정 목록을 보여드릴게요.
이렇게 하면 개별 문서와 폴더를 만들 수 있습니다. 다만 일반적인 폴더의 개념과는 다르다고 생각하는 폴더도 하나의 문서이기 때문에 폴더에도 문서를 작성할 수 있습니다. 활용하고 폴더는 전체 정리 문서로 하면 정리가 편하죠? 하지만 폴더 안의 폴더나 문서 안의 문서 등, 즉 하위 문서 작성은 지원되지 않습니다. 그리고 한번 만든 문서는 이동이 불가능합니다. 폴더 안에 문서를 넣으려면 처음부터 그렇게 생성을 해야 폴더 안에 문서를 넣을 수 있습니다. 한 번 생성된 문서는 폴더에서 빼거나 가져올 수 없습니다. 또한 문서는 생성의 최신 순으로 정렬되며 다른 정렬은 아직 지원하지 않는 것 같습니다. 문서를 만들기 전에 참고하시면 될 것 같습니다. 이렇게 하면 개별 문서와 폴더를 만들 수 있습니다. 다만 일반적인 폴더의 개념과는 다르다고 생각하는 폴더도 하나의 문서이기 때문에 폴더에도 문서를 작성할 수 있습니다. 활용하고 폴더는 전체 정리 문서로 하면 정리가 편하죠? 하지만 폴더 안의 폴더나 문서 안의 문서 등, 즉 하위 문서 작성은 지원되지 않습니다. 그리고 한번 만든 문서는 이동이 불가능합니다. 폴더 안에 문서를 넣으려면 처음부터 그렇게 생성을 해야 폴더 안에 문서를 넣을 수 있습니다. 한 번 생성된 문서는 폴더에서 빼거나 가져올 수 없습니다. 또한 문서는 생성의 최신 순으로 정렬되며 다른 정렬은 아직 지원하지 않는 것 같습니다. 문서를 만들기 전에 참고하시면 될 것 같습니다.
2. 문서 만들기. 그럼 이제 문서를 만들어볼게요. 저기서 새로 만들테니 문서를 선택하시면 됩니다. 모바일로는 지원이 안되니 PC 환경에서 해주세요! 2. 문서 만들기. 그럼 이제 문서를 만들어볼게요. 저기서 새로 만들테니 문서를 선택하시면 됩니다. 모바일로는 지원이 안되니 PC 환경에서 해주세요!
이런 작성 화면이 나옵니다. 기본적인 블로그 작성과는 전혀 다른 모습을 보이고 있습니다. 코드를 짜는 것과 똑같이 작성된다고 생각하시면 됩니다. 코딩을 안 하신 분들은 이게 무슨 뜻일까라고 생각을 하실 거예요. 쉽게말해서블로그를쓸때기본장식이지원이되어있고,그래서문장을꾸미는것이아니라내가원하는코드를삽입하면결과가나오는겁니다. 어렵죠? 예시로 보여드릴게요. 이런 작성 화면이 나옵니다. 기본적인 블로그 작성과는 전혀 다른 모습을 보이고 있습니다. 코드를 짜는 것과 똑같이 작성된다고 생각하시면 됩니다. 코딩을 안 하신 분들은 이게 무슨 뜻일까라고 생각을 하실 거예요. 쉽게말해서블로그를쓸때기본장식이지원이되어있고,그래서문장을꾸미는것이아니라내가원하는코드를삽입하면결과가나오는겁니다. 어렵죠? 예시로 보여드릴게요.
이것은 제 자케 위키의 기본적인 틀에 들어 있는 표입니다. 겉보기에는 이렇게 표지만 수정하면 이것은 제 자케 위키의 기본적인 틀에 들어 있는 표입니다. 겉보기에는 이렇게 표지만 수정하면
라는 식으로 쓰여져 있습니다. 여기 적힌 수식이 작동해서 위의 표처럼 보이는 방식입니다. 물론이죠! 평소에 이런 작업을 해본 적이 없는 분들은 이런 작업을 하기가 굉장히 어려울 것 같습니다. 그래서 제가 제 캐릭터를 정리하려고 만든 틀을 공유하면서 어떻게 수정해야 하는지 최대한 간단하게 설명을 드리도록 하겠습니다. 라는 식으로 쓰여져 있습니다. 여기 적힌 수식이 작동해서 위의 표처럼 보이는 방식입니다. 물론이죠! 평소에 이런 작업을 해본 적이 없는 분들은 이런 작업을 하기가 굉장히 어려울 것 같습니다. 그래서 제가 제 캐릭터를 정리하려고 만든 틀을 공유하면서 어떻게 수정해야 하는지 최대한 간단하게 설명을 드리도록 하겠습니다.
3. 위키 만들기의 첫걸음. 일단 기본적인 틀은 나무위키를 참고해서 제가 제 캐릭터 프로필을 쓸 때 넣는 부분을 넣어놨습니다. 각각 필요에 따라 수정해주시면 될 것 같습니다. 물론 그 수정이 어려울 수도 있으니까! 기본 틀의 단 버전과 가이드가 들어간 버전 두 가지를 배포합니다. 자작 발언만 하지 않으시면 되고 편하게 사용하세요! 자케위키 기본 틀 – https://docs.google.com/document/d/17eb6JQc7BHO9UnztPQo_tB6AGD0e1jU37wkGoKOUjq4/edit?usp=sharing 자케위키 기본 틀 가이드판 – https://docs.google.com/document/d/15SGybnehc7msNDXX-6326pE563TjpvUNuBZ1LF5UoU0/edit?usp=sharing 먼저 이 위키 작성을 하기 위해서는 위키의 기본에 관해서는 조금 알고 있어야 합니다. 위키는 기본적으로 마크다운이라는 것을 사용하고 있습니다. 쉽게 생각하면 빈 종이에 마크다운이라는 도구를 이용해서 다양한 종이를 장식한다고 보시면 되겠습니다. 단, 제로스퀘어에서는 기본 마크다운 문법을 사용하는 것이 아니라 독자적으로 추가한 문법이 몇 가지 있기 때문에 꼭 참고한다면 제로스퀘어에서 주는 기본 문법부터 확인해야 합니다. 제로스퀘어 기본문법:https://zerosquare.me/help/13 근데 이걸 보고 모두 위키를 만들 수 있다면.. 제가 이 글을 안 쓴 것 같아요? 지금부터 위키 문서를 열면서 헤딩으로 외운 저의 위키 작성법을 알려드리겠습니다. 3-1. 위키의 기본 틀을 적용한다. 처음에 켜면 나오는 빈 문서에 윗자 기본 틀 문서를 그대로 복사해서 넣어주세요. 무엇을수정해야하는지,어떻게수정해야하는지 지금부터 가르쳐 드릴테니 우선은 3. 위키 만들기의 첫걸음. 일단 기본적인 틀은 나무위키를 참고해서 제가 제 캐릭터 프로필을 쓸 때 넣는 부분을 넣어놨습니다. 각각 필요에 따라 수정해주시면 될 것 같습니다. 물론 그 수정이 어려울 수도 있으니까! 기본 틀의 단 버전과 가이드가 들어간 버전 두 가지를 배포합니다. 자작 발언만 하지 않으시면 되고 편하게 사용하세요! 자케위키 기본 틀 – https://docs.google.com/document/d/17eb6JQc7BHO9UnztPQo_tB6AGD0e1jU37wkGoKOUjq4/edit?usp=sharing 자케위키 기본 틀 가이드판 – https://docs.google.com/document/d/15SGybnehc7msNDXX-6326pE563TjpvUNuBZ1LF5UoU0/edit?usp=sharing 먼저 이 위키 작성을 하기 위해서는 위키의 기본에 관해서는 조금 알고 있어야 합니다. 위키는 기본적으로 마크다운이라는 것을 사용하고 있습니다. 쉽게 생각하면 빈 종이에 마크다운이라는 도구를 이용해서 다양한 종이를 장식한다고 보시면 되겠습니다. 단, 제로스퀘어에서는 기본 마크다운 문법을 사용하는 것이 아니라 독자적으로 추가한 문법이 몇 가지 있기 때문에 꼭 참고한다면 제로스퀘어에서 주는 기본 문법부터 확인해야 합니다. 제로스퀘어 기본문법:https://zerosquare.me/help/13 근데 이걸 보고 모두 위키를 만들 수 있다면.. 제가 이 글을 안 쓴 것 같아요? 지금부터 위키 문서를 열면서 헤딩으로 외운 저의 위키 작성법을 알려드리겠습니다. 3-1. 위키의 기본 틀을 적용한다. 처음에 켜면 나오는 빈 문서에 윗자 기본 틀 문서를 그대로 복사해서 넣어주세요. 무엇을수정해야하는지,어떻게수정해야하는지 지금부터 알려드릴 테니까 일단은
이렇게 해서 자카위키의 기본 틀 내용을 모두 복사해서 빈 문서에 입력해 주세요. 그리고 저장을 누르면 이렇게 해서 자카위키의 기본 틀 내용을 모두 복사해서 빈 문서에 입력해 주세요. 그리고 저장을 누르면
짠! 이런 식으로 위키 문서가 나옵니다. 짠! 이런 식으로 위키 문서가 나옵니다.
4. 본격적으로 위키문서 만들기. 적용한 기본적인 틀을 내 캐릭터에 맞게 수정하면 되는데, 지금부터 어디를 수정하면 무엇이 달라지는지 알려드리겠습니다. 4-1 제목과 목차 만들기. 4-1.1. 문서 전체 제목 4. 본격적으로 위키문서 만들기. 적용한 기본적인 틀을 내 캐릭터에 맞게 수정하면 되는데, 지금부터 어디를 수정하면 무엇이 달라지는지 알려드리겠습니다. 4-1 제목과 목차 만들기. 4-1.1. 문서 전체의 제목
먼저 문서의 제목은 아래의 작게 쓰여진 제목 부분을 수정해 주시면 자동으로 적용됩니다. 4-1.2. 목차 먼저 문서의 제목은 아래의 작게 쓰여진 제목 부분을 수정해 주시면 자동으로 적용됩니다. 4-1.2. 목차
목차는 제가 넣은 문서 제목으로 자동으로 만들어줍니다. 목차는 제가 넣은 문서 제목으로 자동으로 만들어줍니다.
{toc} 기본 틀의 맨 위에 보시면 이렇게 적힌 부분이 있죠? 이게 목차를 만들어주거든요. 그래서 이거는 수정할 필요 없이 그냥 문서 맨 위에 넣어주시면 됩니다. 단, 넣고 나서는 반드시! 한 줄을 비워 주세요. 그러면 저렇게 목차와 목차별로 순서가 자동으로 배정되기 때문에 굳이 숫자를 따로 쓰거나 할 필요는 없습니다. 4-1.3 제목, 제목을 만드는 방법은 간단합니다. # 큰제목 ###중간제목 ##작은제목 ##더작은제목, 총 4개의 타이틀이 있습니다 {toc} 기본 틀의 맨 위에 보시면 이렇게 적힌 부분이 있죠? 이게 목차를 만들어주거든요. 그래서 이거는 수정할 필요 없이 그냥 문서 맨 위에 넣어주시면 됩니다. 단, 넣고 나서는 반드시! 한 줄을 비워 주세요. 그러면 저렇게 목차와 목차별로 순서가 자동으로 배정되기 때문에 굳이 숫자를 따로 쓰거나 할 필요는 없습니다. 4-1.3 제목, 제목을 만드는 방법은 간단합니다. # 큰제목 ###중간제목 ##작은제목 ##더작은제목, 총 4개의 타이틀이 있습니다
목차에는 이렇게 작은 제목까지 나옵니다. 목차에는 이렇게 작은 제목까지 나옵니다.
본문에는 이렇게 나와요. 더 작은 제목은 목차에 표시되지 않기 때문에 숫자가 표시되지 않습니다. 그리고 제목을 쓸 때 ‘#’이라고 내용을 붙여서 쓰면 적용이 안 되기 때문에 꼭 한 칸 띄워서 쓰세요! 4-2. 표 만들기와 기본 문법. 본문에는 이렇게 나와요. 더 작은 제목은 목차에 표시되지 않기 때문에 숫자가 표시되지 않습니다. 그리고 제목을 쓸 때 ‘#’이라고 내용을 붙여서 쓰면 적용이 안 되기 때문에 꼭 한 칸 띄워서 쓰세요! 4-2. 표 만들기와 기본 문법.
다음은 이 표를 통해서 표를 만드는 방법과 위키를 써서 만드는 데 필요한 기본 문법에 대해서 알아보겠습니다. 일단 나무위키를 기준으로 크기와 양식을 맞춰놓은 상태인데 본인 사정에 맞게 수정해주시면 될 것 같습니다! 다만… 아직 모바일 지원은 활발하지 않은가. 핸드폰으로 봐도 모바일 기준으로 나와서 티켓이 조금 잘려보였어요. 참고하세요. 앞면이 개인적으로 좀 복잡할 것 같은데··· 다음은 이 표를 통해서 표를 만드는 방법과 위키를 써서 만드는 데 필요한 기본 문법에 대해서 알아보겠습니다. 일단 나무위키를 기준으로 크기와 양식을 맞춰놓은 상태인데 본인 사정에 맞게 수정해주시면 될 것 같습니다! 다만… 아직 모바일 지원은 활발하지 않은가. 핸드폰으로 봐도 모바일 기준으로 나와서 티켓이 조금 잘려보였어요. 참고하세요. 앞면이 개인적으로 좀 복잡할 것 같은데···
이게 위의 저 표입니다. 복잡해 보이지만.. 하나씩 열어볼게요. 4-2.1. 기본표 만드는 법. | 셀1| 셀2| 일단 이게 기본표 양식이에요. 그냥 만들면 이게 위의 저 표입니다. 복잡해 보이지만.. 하나씩 열어볼게요. 4-2.1. 기본표 만드는 법. | 셀1| 셀2| 일단 이게 기본표 양식이에요. 그냥 만들면
이런 표가 나옵니다. 표에 관해서 이것저것 자세한 문법이 있습니다만, 일단 기본의 틀에서 시작하기 때문에, 그 부분에 대해서는 신경이 쓰이는 분은 제로스퀘어 편집 문법을 참고해 주시고, 모르는 것이 있으면 부담없이 물어 주세요. 4-2.2. 기본 문법. 일단 맨 윗줄부터 볼게요. |<table align: right><w450><#B0E0E6><c2>{= {+1**박좌좌**}{br}원어|영어}| 이런 표가 나옵니다. 표에 관해서 이것저것 자세한 문법이 있습니다만, 일단 기본의 틀에서 시작하기 때문에, 그 부분에 대해서는 신경이 쓰이는 분은 제로스퀘어 편집 문법을 참고해 주시고, 모르는 것이 있으면 부담없이 물어 주세요. 4-2.2. 기본 문법. 일단 맨 윗줄부터 볼게요. |<table align: right><w450><#B0E0E6><c2>{= {+1**박좌좌**}{br}원어|영어}|
먼저 여기서 <table align:right><w450><#B0E0E6><c2> 여기까지 나눠서 보겠습니다. 먼저 이 부분에 들어간 모든 문법은 표에만 적용되는 문법입니다. <table align: right>는 표의 줄로, 혹시 오른쪽이 싫으신 분들은 저기서 right를 left로 수정해 주세요. 가운데 정렬은 center를 입력해 주세요. 이것은 되도록이면 표의 맨 위 칸에 쓰는 것이 좋습니다. <w450> 이것은 셀의 폭을 바꾸는 것입니다. 각종 위키를 참고하여 보편적으로 사용하는 크기에 맞춰 두었는데 바꾸려면 숫자만 바꾸면 됩니다. 셀의 높이도 지정한다면<H숫자>로 써 주세요. 주의사항 : 표 크기가 아니라 셀 크기 지정입니다. <#B0E0E6> 이거는 셀 색깔을 바꾸는 거예요. 컬러 코드로 입력해 주시거나, 「#white」와 같이 색상명으로도 입력할 수 있습니다. <c2> 이것은 셀 병합입니다. <c숫자>가 적힌 숫자만큼 열을 병합해 줍니다. 칸이두칸이기때문에2를썼어요. 반대로 행을 병합하고 싶다면 ‘r숫자’를 입력해 주세요. 둘 다 병합이 된다면 둘 다 적어주시면 됩니다. {= {+1 **박좌**}{br}원어|영어} 먼저 여기서 <table align: right><w450><#B0E0E6><c2> 여기까지 나눠서 보겠습니다. 먼저 이 부분에 들어간 모든 문법은 표에만 적용되는 문법입니다. <table align: right>는 표의 줄로, 혹시 오른쪽이 싫으신 분들은 저기서 right를 left로 수정해 주세요. 가운데 정렬은 center를 입력해 주세요. 이것은 되도록이면 표의 맨 위 칸에 쓰는 것이 좋습니다. <w450> 이것은 셀의 폭을 바꾸는 것입니다. 각종 위키를 참고하여 보편적으로 사용하는 크기에 맞춰 두었는데 바꾸려면 숫자만 바꾸면 됩니다. 셀의 높이도 지정한다면<H숫자>로 써 주세요. 주의사항 : 표 크기가 아니라 셀 크기 지정입니다. <#B0E0E6> 이거는 셀 색깔을 바꾸는 거예요. 컬러 코드로 입력해 주시거나, 「#white」와 같이 색상명으로도 입력할 수 있습니다. <c2> 이것은 셀 병합입니다. <c숫자>가 적힌 숫자만큼 열을 병합해 줍니다. 칸이두칸이기때문에2를썼어요. 반대로 행을 병합하고 싶다면 ‘r숫자’를 입력해 주세요. 둘 다 병합이 된다면 둘 다 적어주시면 됩니다. {= {+1 **박좌**}{br}원어|영어}
여기는 조금 들어있는 것이 많기 때문에 나눠서 보면 [=내용] 이거는 가운데에 있습니다. [+1 내용] 이거는 글자 크기를 키운 거예요. **내용**은 글자를 굵게 만듭니다. 기울이려면 *내용*으로 적어주세요. 밑줄은_내용_으로 입력해 주세요. 취소선은 ~내용 ~으로 입력해주세요. 같이 사용할 수도 있지만, 나머지 친구들은 그대로 붙여 사용해도 되지만, ‘기울이다’와 ‘굵게 하다’는 그대로 함께 사용하면 적용되지 않습니다. ** *내용**으로 기울이는 것을 먼저 적용하여 굵게 만들면 함께 적용됩니다. 나머지는 그냥 같이 붙여서 사용하셔도 됩니다! 자세한 응용법은 아래의 3-3 위키 만드는 방법 응용기. 을 참고해 주세요. 위까지는전체가적용되는내용이고아래는표에서만적용되는내용입니다. {br}표 안에서만 사용되는 아이인데 셀 안의 행을 나눠줍니다. 선을 띄워주는 것이라고 생각하시면 됩니다. 다만 표 안에서는 엔터를 치면 행을 나누지 말고 행을 나누려면 저걸 입력하세요. 내용{br}내용이런식으로말이죠. 앞으로 선을 긋고 싶은 경우는, 내용{br+1}의 내용을 이렇게 해서, 날리고 싶은 만큼 숫자를 바꿔 주세요. 4-2.3. 화상 삽입. 자, 이제 이미지가 들어있는 다음 줄을 살펴봅시다. |<c2>{media: https://pbs.twimg.com/media/FogaZ4waAAA10La?format=jpg&name=4096×4096, w:450, a:center}| 여기는 조금 들어있는 것이 많기 때문에 나눠서 보면 [=내용] 이거는 가운데에 있습니다. [+1 내용] 이거는 글자 크기를 키운 거예요. **내용**은 글자를 굵게 만듭니다. 기울이려면 *내용*으로 적어주세요. 밑줄은_내용_으로 입력해 주세요. 취소선은 ~내용 ~으로 입력해주세요. 같이 사용할 수도 있지만, 나머지 친구들은 그대로 붙여 사용해도 되지만, ‘기울이다’와 ‘굵게 하다’는 그대로 함께 사용하면 적용되지 않습니다. ** *내용**으로 기울이는 것을 먼저 적용하여 굵게 만들면 함께 적용됩니다. 나머지는 그냥 같이 붙여서 사용하셔도 됩니다! 자세한 응용법은 아래의 3-3 위키 만드는 방법 응용기. 을 참고해 주세요. 위까지는전체가적용되는내용이고아래는표에서만적용되는내용입니다. {br}표 안에서만 사용되는 아이인데 셀 안의 행을 나눠줍니다. 선을 띄워주는 것이라고 생각하시면 됩니다. 다만 표 안에서는 엔터를 치면 행을 나누지 말고 행을 나누려면 저걸 입력하세요. 내용{br}내용이런식으로말이죠. 앞으로 선을 긋고 싶은 경우는, 내용{br+1}의 내용을 이렇게 해서, 날리고 싶은 만큼 숫자를 바꿔 주세요. 4-2.3. 화상 삽입. 자, 이제 이미지가 들어있는 다음 줄을 살펴봅시다. |<c2>{media: https://pbs.twimg.com/media/FogaZ4waAAA10La?format=jpg&name=4096×4096, w:450, a:center}|
<c2> 이것은 위에서 설명한 셀 병합입니다. 다음 부분이 이미지가 들어간 부분인데 여기가 조금 어려워요. media : https://pbs.twimg.com/media/FogaZ4waAAA10La?format=jpg&name=4096×4096 <c2> 이것은 위에서 설명한 셀 병합입니다. 다음 부분이 이미지가 들어간 부분인데 여기가 조금 어려워요. media: https://pbs.twimg.com/media/FogaZ4waAAA10La?format=jpg&name=4096×4096
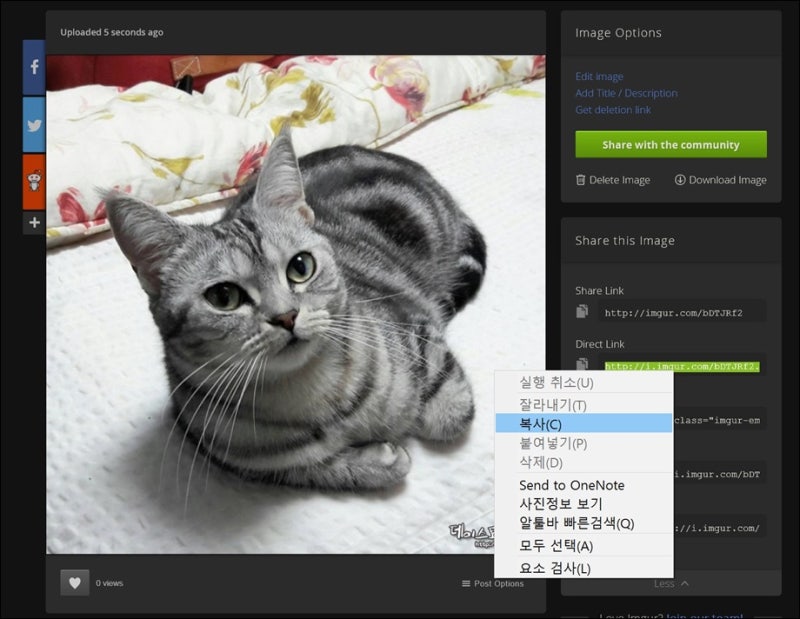
이부분인데요,여기는이미지삽입에대해서먼저설명하겠습니다. 이미지는 제로스퀘어 자체에서 기본적으로 넣을 수 있지만 이미지 제한이 있고 따로 업로드해야 하기 때문에 저는 이미지 주소를 올리는 방법을 쓰고 있습니다. 이미지를 링크로 업로드할 때의 양식은 2개 있습니다. 1. imgur 사용 2. 기타 장소를 사용하는 1번 imgur 사용의 경우 imgur 사이트에 업로드하고 그 링크를 삽입하면 바로 이미지 삽입이 완료됩니다. imgur 사이트는 비공개도 가능하니 계정 하나 만들어서 사진 업로드하면 편하겠죠? 나는 사용하지 않았기 때문에 먼저 다른 방법으로 썼는데, 그것이 2번입니다. 트위터나 블로그, 디스코드 같은 곳에 이미지를 올린 뒤 이미지 주소를 복사해 삽입하는 식인데 사실 이건.. 원본이 사라지면 삭제될 수도 있기 때문에 번거로우시겠지만 imgur로 업로드하는 것을 권장합니다. 먼저2번방법이나의기본틀에적용된방법입니다. 방법은 둘 다 똑같이 이미지 링크를 넣어주시면 됩니다. 단, 2번 방법으로 사용할 경우 몇몇 외부 링크는 바로 링크로 넣었을 때 적용되지 않을 수 있습니다. 그럴 때는 media : 이미지 링크 양식으로 넣어주시면 됩니다. 미디어 : 이미지 링크, 이것은 이미지를 비롯하여 유튜브 링크 등 다른 미디어를 링크에 넣을 때 표시되는 크기를 조절해 주는 것입니다. 가로, 세로 및 세로를 조절할 수 있으며, 각각의 방법은 다음과 같습니다. 링크만 넣고 안 될 때 우회용으로도 사용할 수 있습니다. 이때는 사이즈 지정을 굳이 안 하신다면 뒤에는 안 넣으셔도 됩니다. w:450 이것은 아까와 비슷하지만 셀 크기가 아니라 사진 옆의 크기를 지정한 것입니다. 가로세로 둘 다 지정할 필요없이 한쪽만 지정해주시면 다른 한쪽은 자동으로 비율을 맞춰줍니다! 가로는 w:숫자, 세로는 h:숫자로 입력해 주세요. a:center,이것은정렬시키는것입니다. 지금은 가운데 줄인데 오른쪽이나 왼쪽으로 정하려면 center 대신 left나 right를 넣어주세요. 사용할 때 media : 이미지 링크 , w:450 , a:center 이렇게 쉼표로 구분하여 넣어주세요4-2.4. 문자의 정렬과 색갈이. 다음 행을 보겠습니다. <#B0E0E6>{={#red생일}|{=0월0일}| 이부분인데요,여기는이미지삽입에대해서먼저설명하겠습니다. 이미지는 제로스퀘어 자체에서 기본적으로 넣을 수 있지만 이미지 제한이 있고 따로 업로드해야 하기 때문에 저는 이미지 주소를 올리는 방법을 쓰고 있습니다. 이미지를 링크로 업로드할 때의 양식은 2개 있습니다. 1. imgur 사용 2. 기타 장소를 사용하는 1번 imgur 사용의 경우 imgur 사이트에 업로드하고 그 링크를 삽입하면 바로 이미지 삽입이 완료됩니다. imgur 사이트는 비공개도 가능하니 계정 하나 만들어서 사진 업로드하면 편하겠죠? 나는 사용하지 않았기 때문에 먼저 다른 방법으로 썼는데, 그것이 2번입니다. 트위터나 블로그, 디스코드 같은 곳에 이미지를 올린 뒤 이미지 주소를 복사해 삽입하는 식인데 사실 이건.. 원본이 사라지면 삭제될 수도 있기 때문에 번거로우시겠지만 imgur로 업로드하는 것을 권장합니다. 먼저2번방법이나의기본틀에적용된방법입니다. 방법은 둘 다 똑같이 이미지 링크를 넣어주시면 됩니다. 단, 2번 방법으로 사용할 경우 몇몇 외부 링크는 바로 링크로 넣었을 때 적용되지 않을 수 있습니다. 그럴 때는 media : 이미지 링크 양식으로 넣어주시면 됩니다. 미디어 : 이미지 링크, 이것은 이미지를 비롯하여 유튜브 링크 등 다른 미디어를 링크에 넣을 때 표시되는 크기를 조절해 주는 것입니다. 가로, 세로 및 세로를 조절할 수 있으며, 각각의 방법은 다음과 같습니다. 링크만 넣고 안 될 때 우회용으로도 사용할 수 있습니다. 이때는 사이즈 지정을 굳이 안 하신다면 뒤에는 안 넣으셔도 됩니다. w:450 이것은 아까와 비슷하지만 셀 크기가 아니라 사진 옆의 크기를 지정한 것입니다. 가로세로 둘 다 지정할 필요없이 한쪽만 지정해주시면 다른 한쪽은 자동으로 비율을 맞춰줍니다! 가로는 w:숫자, 세로는 h:숫자로 입력해 주세요. a:center,이것은정렬시키는것입니다. 지금은 가운데 줄인데 오른쪽이나 왼쪽으로 정하려면 center 대신 left나 right를 넣어주세요. 사용할 때 media : 이미지 링크 , w:450 , a:center 이렇게 쉼표로 구분하여 넣어주세요4-2.4. 문자의 정렬과 색갈이. 다음 행을 보겠습니다. <#B0E0E6>{={#red생일}|{=0월0일}|
<#B0E0E6> 위와 같이 셀의 색을 바꾸는 부분입니다. {= {#red생일}} <#B0E0E6> 위와 동일하게 셀의 색을 바꾸는 부분입니다. {= {#red생일}}
여기는 쉬워 보여도 두 개가 들어가서 따로 나눠볼게요. {= 내용}글자중에서 맞춤으로 입력해주세요. 오른쪽 정렬의 경우 {>내용}을, 왼쪽 정렬의 경우 {<내용}으로 입력해 주세요. 이것은 표에만 적용되는 것이 아니라 전체가 적용되는 것입니다. {#red내용}의 문자색을 바꿉니다. 셀의 색깔을 바꾸는 것과 마찬가지로 컬러코드 이외에도 예시와 같이 컬러명을 입력해도 바뀌고 표 이외에도 모두 적용되는 내용입니다. 색상명에는 대응하지 않는 색상도 있으므로 가급적 색상 코드로 입력하는 것을 권장합니다. 남은 줄은 비슷한 아이들의 반복이기 때문에 특별한 것이 더 있는 두 줄만 따로 더 봅니다. 색 삽입은 반복되는 부분이므로 아래 두 줄에는 들어가지 못했습니다. 4-2.5. 셀 내 행 구분. <{=가족관계}|{=어머니 김매와{br}아버지 박석화{br:1}}동생 박석화}| 여기는 쉬워 보여도 두 개가 들어가서 따로 나눠볼게요. {= 내용}글자중에서 맞춤으로 입력해주세요. 오른쪽 정렬의 경우 {>내용}을, 왼쪽 정렬의 경우 {<내용}으로 입력해 주세요. 이것은 표에만 적용되는 것이 아니라 전체가 적용되는 것입니다. {#red내용}의 문자색을 바꿉니다. 셀의 색깔을 바꾸는 것과 마찬가지로 컬러코드 이외에도 예시와 같이 컬러명을 입력해도 바뀌고 표 이외에도 모두 적용되는 내용입니다. 색상명에는 대응하지 않는 색상도 있으므로 가급적 색상 코드로 입력하는 것을 권장합니다. 남은 줄은 비슷한 아이들의 반복이기 때문에 특별한 것이 더 있는 두 줄만 따로 더 봅니다. 색 삽입은 반복되는 부분이므로 아래 두 줄에는 들어가지 못했습니다. 4-2.5. 셀 내 행 구분. <{=가족관계}|{=어머니 김매와{br}아버지 박석화{br:1}}동생 박석화}|
먼저, 얘는 위에서 본 셀 내의 행 구분입니다. 한 번 거론했지만, 따로 거론하면서 예시도 보여드리려고 가져왔습니다. 먼저, 얘는 위에서 본 셀 내의 행 구분입니다. 한 번 거론했지만, 따로 거론하면서 예시도 보여드리려고 가져왔습니다.
이것은 지금 위에 적힌 그대로 적용된 모습입니다. 이것은 지금 위에 적힌 그대로 적용된 모습입니다.
이것은 행 할당 수를 더 추가한 모습입니다. 각각 2줄, 3줄을 날렸어요. 위에서도 말했지만, 이것은 표에서만 적용되는 것이므로 그대로 사용할 때는 엔터로 구분해 주십시오. 4-2.6. 링크 삽입. {= 테마곡}|{=[리빙 데드 유즈] (https://www.youtube.com/watch?v=A2bFukH-TwA) }| 이것은 행 할당 수를 더 추가한 모습입니다. 각각 2줄, 3줄을 날렸어요. 위에서도 말했지만, 이것은 표에서만 적용되는 것이므로 그대로 사용할 때는 엔터로 구분해 주십시오. 4-2.6. 링크 삽입. {= 테마곡}|{=[리빙 데드 유즈] (https://www.youtube.com/watch?v=A2bFukH-TwA) }|
이 행은 외부 링크를 삽입하는 방법입니다. 이것도 방법이 몇 가지 있으니까 나눠서 설명해 드릴게요. 또이부분도표에한정된내용이아니기때문에문서를쓰면서링크를삽입할때아래와같은방법으로쓰면됩니다. 1. 하이퍼링크형. 이 행은 외부 링크를 삽입하는 방법입니다. 이것도 방법이 몇 가지 있으니까 나눠서 설명해 드릴게요. 또이부분도표에한정된내용이아니기때문에문서를쓰면서링크를삽입할때아래와같은방법으로쓰면됩니다. 1. 하이퍼링크형.
이렇게 하이퍼링크를 삽입하는 방법으로 위에 예시로 들어놓은 방법입니다. [표시되는 내용] (링크)로 적어주세요. 그러면 저렇게 표시되는 내용에 하이퍼링크가 적용이 돼서 파란색이 되고 마우스를 올리면 클릭을 해서 지정해 놓은 링크로 넘어갑니다. 2. 링크를 직접 삽입하는 유튜브나 인스타의 경우 직접 링크를 넣으시면 이렇게 하이퍼링크를 삽입하는 방법으로 위에 예시로 들어놓은 방법입니다. [표시되는 내용] (링크)로 적어주세요. 그러면 저렇게 표시되는 내용에 하이퍼링크가 적용이 돼서 파란색이 되고 마우스를 올리면 클릭을 해서 지정해 놓은 링크로 넘어갑니다. 2. 링크를 직접 삽입하는 유튜브나 인스타의 경우 직접 링크를 넣으시면
이처럼 유튜브는 유튜브 플레이어가, 인스타는 인스타 이미지 등 미리보기가 삽입됩니다. 미리보기가 나오게 넣으려면 링크를 그대로 넣어주세요. 미리보기 없이 링크만 삽입하려면 [링크] 양식으로 넣어주세요. 사이즈 조절도 가능하지만 저건 표이기 때문에 자동으로 사이즈 조절이 되고 있는데 본문에 삽입해서 사이즈 조절을 하고 싶다면 아까 이미지와 같은 방법을 사용하시면 됩니다. 만약 내가 링크를 가로 450 가운데에 나열하고 싶다면. media: 링크, w:450, a:center로 입력해주세요. w:숫자는 가로, h:숫자는 세로, a:center는 정렬입니다. 다른 방향으로 정렬은 center대신 left나 right를 넣어주세요. 4-3. 본문 쓰는 방법과 기본 문법 2.표 설명은 끝났으니까 이제 본격적으로 본문을 쓸 때 필요한 문법에 대해서 알아보겠습니다. 여기는 그렇게 어려운 건 없어요. 이미지 삽입 및 링크 삽입은 위에서 설명한 대로 하면 되므로 어려울 것이 없습니다. 그런데 표를 기준으로 설명을 해보니 본문 작성에 필요한 부분이 일부 누락되어 있었습니다. 그 부분을 보충하고 기본 문법에 대해서도 조금 더 설명해 볼게요. 4-3.1. 사람용 이처럼 유튜브는 유튜브 플레이어가, 인스타는 인스타 이미지 등 미리보기가 삽입됩니다. 미리보기가 나오게 넣으려면 링크를 그대로 넣어주세요. 미리보기 없이 링크만 삽입하려면 [링크] 양식으로 넣어주세요. 사이즈 조절도 가능하지만 저건 표이기 때문에 자동으로 사이즈 조절이 되고 있는데 본문에 삽입해서 사이즈 조절을 하고 싶다면 아까 이미지와 같은 방법을 사용하시면 됩니다. 만약 내가 링크를 가로 450 가운데에 나열하고 싶다면. media: 링크, w:450, a:center로 입력해주세요. w:숫자는 가로, h:숫자는 세로, a:center는 정렬입니다. 다른 방향으로 정렬은 center대신 left나 right를 넣어주세요. 4-3. 본문 쓰는 방법과 기본 문법 2.표 설명은 끝났으니까 이제 본격적으로 본문을 쓸 때 필요한 문법에 대해서 알아보겠습니다. 여기는 그렇게 어려운 건 없어요. 이미지 삽입 및 링크 삽입은 위에서 설명한 대로 하면 되므로 어려울 것이 없습니다. 그런데 표를 기준으로 설명을 해보니 본문 작성에 필요한 부분이 일부 누락되어 있었습니다. 그 부분을 보충하고 기본 문법에 대해서도 조금 더 설명해 볼게요. 4-3.1. 사람용
먼저 인용구입니다. 캐릭터 한 줄 대사로 넣는 것도 좋고 아니면 다른 설명을 넣는 것도 좋죠? 양식은 엄청 간대요. >내용을 이렇게 쓰면 되는데 띄어쓰기를 해도 적용이 되니까 참고하시면 됩니다. 먼저 인용구입니다. 캐릭터 한 줄 대사로 넣는 것도 좋고 아니면 다른 설명을 넣는 것도 좋죠? 양식은 엄청 간대요. >내용을 이렇게 쓰면 되는데 띄어쓰기를 해도 적용이 되니까 참고하시면 됩니다.
이렇게 두 줄을 쓰려면 두 줄 모두 기호를 붙여야 합니다. 내용 >내용 이렇게! 반대로, 저는 잘라서 쓰고 싶으시면 > 내용 > 내용, 이런 식으로 한 줄 띄워서 적어주시면 됩니다. 4-3.2. 목록 작성 목록도 간단합니다. * 내용으로 적어주시면 이렇게 두 줄을 쓰려면 두 줄 모두 기호를 붙여야 합니다. 내용 >내용 이렇게! 반대로, 저는 잘라서 쓰고 싶으시면 > 내용 > 내용, 이런 식으로 한 줄 띄워서 적어주시면 됩니다. 4-3.2. 목록 작성 목록도 간단합니다. * 내용으로 적어주시면
이렇게 리스트가 표시됩니다. 하위목록도 작성할 수 있습니다. * 상위 리스트 * 하위 리스트 * 또하위목록,이렇게하위목록으로갈수록한번씩띄어쓰기를넣어주세요. 하위목록은 띄어쓰기 1회, 하위목록은 띄어쓰기 2회. 이렇게 리스트가 표시됩니다. 하위목록도 작성할 수 있습니다. * 상위 리스트 * 하위 리스트 * 또하위목록,이렇게하위목록으로갈수록한번씩띄어쓰기를넣어주세요. 하위목록은 띄어쓰기 1회, 하위목록은 띄어쓰기 2회.
이렇게 표시됩니다. 단, 추가로 서브리스트 아래에는 추가 서브리스트가 작성되지 않습니다. 표시는 되지만, 보다 하위 리스트와 같은 마크가 표시됩니다. 이렇게 표시됩니다. 단, 추가로 서브리스트 아래에는 추가 서브리스트가 작성되지 않습니다. 표시는 되지만, 보다 하위 리스트와 같은 마크가 표시됩니다.
이런 식으로 말이죠. 숫자가 있는 리스트도 가능합니다. 1. 내용으로 입력해주시면 되지만 다른 숫자를 넣어도 가능합니다. 단, 이것은 숫자를 적었다고 해서 적용되는 것이 아니라 순서대로 숫자가 적용됩니다. 이런 식으로 말이죠. 숫자가 있는 리스트도 가능합니다. 1. 내용으로 입력해주시면 되지만 다른 숫자를 넣어도 가능합니다. 단, 이것은 숫자를 적었다고 해서 적용되는 것이 아니라 순서대로 숫자가 적용됩니다.
이거 보면 제가 분명히 1, 4, 3으로 숫자를 해놨죠? 이거 보면 제가 분명히 1, 4, 3으로 숫자를 해놨죠?
하지만 순서대로 숫자가 매겨지고 표시는 이렇게 1, 2, 3으로 되어 있습니다. 그래서 괜히 숫자를 매길 필요 없이 1.만 써도 돼요. 목차처럼 하위 목록이 되지 않는 것은 아니지만 목차처럼 나오지는 않습니다. 하지만 순서대로 숫자가 매겨지고 표시는 이렇게 1, 2, 3으로 되어 있습니다. 그래서 괜히 숫자를 매길 필요 없이 1.만 써도 돼요. 목차처럼 하위 목록이 되지 않는 것은 아니지만 목차처럼 나오지는 않습니다.
이렇게 맨 위의 숫자는 무조건 1로 나오고 목차와 같은 하위 목록을 만들 수 없습니다. 대신일반목록과숫자목록을섞어서쓸수는있어요. 이렇게 맨 위의 숫자는 무조건 1로 나오고 목차와 같은 하위 목록을 만들 수 없습니다. 대신일반목록과숫자목록을섞어서쓸수는있어요.
이런 식으로 말이죠. 1. 1번*1번*2번*기타1.1번1.2번입력은이렇게해주었습니다. 하위 목록을 쓰는 것과 차이가 없고 앞으로 필요한 목록 유형을 섞어서 넣으면 됩니다. 4-3.3 주석이 달린 위키를 보면 주석이 굉장히 많이 달려 있습니다. 그 주석을 다는 방법도 간단합니다. 내용[*주석내용]으로 붙이면 주석이 자동으로 붙습니다. 내용 [* 1번 주석] [* 2번 주석] 이라고 입력하면 이런 식으로 말이죠. 1. 1번*1번*2번*기타1.1번1.2번입력은이렇게해주었습니다. 하위 목록을 쓰는 것과 차이가 없고 앞으로 필요한 목록 유형을 섞어서 넣으면 됩니다. 4-3.3 주석이 달린 위키를 보면 주석이 굉장히 많이 달려 있습니다. 그 주석을 다는 방법도 간단합니다. 내용[*주석내용]으로 붙이면 주석이 자동으로 붙습니다. 내용 [* 1번 주석] [* 2번 주석] 이라고 입력하면
이런 식으로 나와요. 주석 번호는 따로 붙이지 않아도 주석이 추가될 때마다 마음대로 달 수 있으므로 신경 쓰지 않으셔도 됩니다. 4-4.4. 자신의 문서 인용 위키를 보면 다른 문서에 연동되도록 연동되는 경우가 있습니다. 그 방법에 대해 알려드릴게요. 먼저 링크를 삽입하고 기본적인 방법은 비슷합니다. 단, 자신의 문서를 인용할 경우에는 자신이 문서 제목만 입력해도 문서에 대한 링크가 자동으로 삽입된다는 장점이 있습니다. [삽입할 문서 제목] 를 입력하면 자동으로 삽입되지만 문서 제목 그대로 삽입됩니다. 다른 이름으로 넣고 싶은 경우에는 링크 삽입과 동일하게 하십시오. [표시되는 이름] (삽입할 문서에 대한 링크) 라는 식으로 말이죠. 문서의 링크는 삽입하고자 하는 문서에 가서 주소 그대로 가져오시기 바랍니다. 덧붙여서, [표시되는 이름](문서명)은 적용되지 않습니다. 괄호 안에 링크로 적어주시면 적용됩니다. 위의 세 가지를 예로 들면 이런 식으로 나와요. 주석 번호는 따로 붙이지 않아도 주석이 추가될 때마다 마음대로 달 수 있으므로 신경 쓰지 않으셔도 됩니다. 4-4.4. 자신의 문서 인용 위키를 보면 다른 문서에 연동되도록 연동되는 경우가 있습니다. 그 방법에 대해 알려드릴게요. 먼저 링크를 삽입하고 기본적인 방법은 비슷합니다. 단, 자신의 문서를 인용할 경우에는 자신이 문서 제목만 입력해도 문서에 대한 링크가 자동으로 삽입된다는 장점이 있습니다. [삽입할 문서 제목] 를 입력하면 자동으로 삽입되지만 문서 제목 그대로 삽입됩니다. 다른 이름으로 넣고 싶은 경우에는 링크 삽입과 동일하게 하십시오. [표시되는 이름] (삽입할 문서에 대한 링크) 라는 식으로 말이죠. 문서의 링크는 삽입하고자 하는 문서에 가서 주소 그대로 가져오시기 바랍니다. 덧붙여서, [표시되는 이름](문서명)은 적용되지 않습니다. 괄호 안에 링크로 적어주시면 적용됩니다. 위의 세 가지를 예로 들면
이렇게 쓰면 이렇게 쓰면
이렇게 표시됩니다. 첫 번째 방법은 문서의 제목인 두 번째 문서가 그대로 표시되고, 다른 제목에서 인용한 두 번째는 자신이 지정한 이름이고, 세 번째는 아예 인용이 되지 않기 때문에 저렇게 인용이 되지 않은 상태로 나옵니다. 이렇게 표시됩니다. 첫 번째 방법은 문서의 제목인 두 번째 문서가 그대로 표시되고, 다른 제목에서 인용한 두 번째는 자신이 지정한 이름이고, 세 번째는 아예 인용이 되지 않기 때문에 저렇게 인용이 되지 않은 상태로 나옵니다.
5. 위키 만드는 방법을 응용하다. 그러면 위에서 설명한 방법을 의젓하게 해서 ‘위크’를 해볼까요? 5-1. 대괄호를 쓰는 문법의 응용. 먼저 응용을 할 때 주의해야 할 점이 있습니다. 대괄호를 쓰는 문법은 하나의 대괄호 안에 여러 문법이 적용되지 않습니다. 예를 들어서 제가 인용에서 글자의 색깔을 빨간색으로 하고 크기를 2 정도로 한 다음에 기울여서 오른쪽 정렬로 쓰고 싶습니다. 그러면 어떻게 써야 할지 잘 모르실 거예요. 단순히 >{#red+2}*내용*}으로 쓰면 될 것 같은데. 이대로 쓰면 5. 위키 만드는 방법을 응용하다. 그러면 위에서 설명한 방법을 의젓하게 해서 ‘위크’를 해볼까요? 5-1. 대괄호를 쓰는 문법의 응용. 먼저 응용을 할 때 주의해야 할 점이 있습니다. 대괄호를 쓰는 문법은 하나의 대괄호 안에 여러 문법이 적용되지 않습니다. 예를 들어서 제가 인용에서 글자의 색깔을 빨간색으로 하고 크기를 2 정도로 한 다음에 기울여서 오른쪽 정렬로 쓰고 싶습니다. 그러면 어떻게 써야 할지 잘 모르실 거예요. 단순히 >{#red+2}*내용*}으로 쓰면 될 것 같은데. 이대로 사용하면
이런식으로인용과기울기와맨앞에있는색갈이만적용상태로나옵니다. 그럼 어떻게 하면 나머지 문법도 같이 쓸 수 있을까요? 각각의대괄호로서로를나누어야합니다. 자,그럼바로쓴예시부터먼저볼게요. >{#red{+2{>*내용*}}} 이런식으로인용과기울기와맨앞에있는색갈이만적용상태로나옵니다. 그럼 어떻게 하면 나머지 문법도 같이 쓸 수 있을까요? 각각의대괄호로서로를나누어야합니다. 자,그럼바로쓴예시부터먼저볼게요. >{#red{+2{>*내용*}}}
이렇게 쓰면 이렇게 쓰면
이렇게 적용도 잘 되어 있죠? 다시 문법을 보시면 원래 대괄호를 사용하지 않는 기울기를 제외하고는 모두 각각의 대괄호로 나누어져 있습니다. 이렇게다양한문법을사용하기위해서는괄호를쓰지않는것들을빼고는모두그렇게각각괄호를사용해서하나로모아야합니다.5-2.대괄호를쓰지않는문법의응용.얘들은사실그냥같이사용하면되기때문에별로어려울것이없습니다. 하지만 대괄호를 사용하지 않는 글자 장식에서는 주의할 점이 있기 때문에 그 점을 살펴보도록 하겠습니다. 먼저 괄호를 사용하지 않는 문법은 서로 같이 써도 적용이 됩니다. 인용에 기울기를 넣고 싶다면>*내용*, 이렇게 쓰거나, 표 안에 각각 기울기와 굵기를 넣고 싶다면|*내용*|**내용**|이렇게 쓰시면 됩니다. 글자장식을 같이 사용하고 싶다면 ~*내용*~ 이렇게 적으면 기울기와 취소선이 동시에 적용됩니다. 그런데 ‘기울기’와 ‘굵게’는 순서를 지켜야 적용이 됩니다. 반드시 ***내용****로 적어야 적용됩니다. 붙여서사용하면적용이안되고먼저굵게써도안됩니다. 이렇게 적용도 잘 되어 있죠? 다시 문법을 보시면 원래 대괄호를 사용하지 않는 기울기를 제외하고는 모두 각각의 대괄호로 나누어져 있습니다. 이렇게다양한문법을사용하기위해서는괄호를쓰지않는것들을빼고는모두그렇게각각괄호를사용해서하나로모아야합니다.5-2.대괄호를쓰지않는문법의응용.얘들은사실그냥같이사용하면되기때문에별로어려울것이없습니다. 하지만 대괄호를 사용하지 않는 글자 장식에서는 주의할 점이 있기 때문에 그 점을 살펴보도록 하겠습니다. 먼저 괄호를 사용하지 않는 문법은 서로 같이 써도 적용이 됩니다. 인용에 기울기를 넣고 싶다면>*내용*, 이렇게 쓰거나, 표 안에 각각 기울기와 굵기를 넣고 싶다면|*내용*|**내용**|이렇게 쓰시면 됩니다. 글자장식을 같이 사용하고 싶다면 ~*내용*~ 이렇게 적으면 기울기와 취소선이 동시에 적용됩니다. 그런데 ‘기울기’와 ‘굵게’는 순서를 지켜야 적용이 됩니다. 반드시 ***내용****로 적어야 적용됩니다. 붙여서사용하면적용이안되고먼저굵게써도안됩니다.
이렇게 쓰면 이렇게 쓰면
이렇게 첫 번째는 굵게만 적용이 됐고, 두 번째는 바르게 쓰고 ‘기울이다’와 ‘굵게 하다’가 모두 적용이 됐어요. 세 번째는 ‘굵게 하다’는 적용이 됐는데, ‘기울이다’ 앞의 표지는 목차로, 뒤의 표지는 문자로 출력이 됐죠? 그렇기 때문에 반드시 굵기와 기울기를 같이 쓸 때는 위와 같이 써야 합니다. 나머지는 그냥 같이 쓰셔도 되고요. 5-3. 표에서 문법응용우선표에서 쓰이는 문법은 표에만 적용되기 때문에 대괄호를 쓰는 문법과는 섞어서 쓰시면 안 됩니다. 하나의 내용에 적용하기 위해서는 각각 대괄호를 사용해서 하나로 묶는 것과 달리 표의 문법은 그대로 각각 따로 쓰면 스스로 적용이 됩니다. 예를 들어보겠습니다. 나는 2×2로 총 4칸의 티켓을 만들고 정렬은 왼쪽으로 하겠습니다. 그 다음에 첫 번째 줄의 첫 번째 줄과 두 번째 줄은 병합하고 고기라고 씁니다. 두 번째 줄의 첫 번째 줄은 빨간색으로 채우고 비워둡니다. 두 번째 줄의 두 번째 줄은 첫 번째 줄에는 상추를, 두 번째 줄에는 피망을 씁니다. |<table align: left><r2> 고기|<#red>|상추{br}피망|이렇게 쓰면 이렇게 첫 번째는 굵게만 적용되고 두 번째는 바르게 쓰고 ‘기울이다’와 ‘굵게 하다’가 모두 적용되었습니다. 세 번째는 ‘굵게 하다’는 적용이 됐는데, ‘기울이다’ 앞의 표지는 목차로, 뒤의 표지는 문자로 출력이 됐죠? 그렇기 때문에 반드시 굵기와 기울기를 같이 쓸 때는 위와 같이 써야 합니다. 나머지는 그냥 같이 쓰셔도 되고요. 5-3. 표에서 문법응용우선표에서 쓰이는 문법은 표에만 적용되기 때문에 대괄호를 쓰는 문법과는 섞어서 쓰시면 안 됩니다. 하나의 내용에 적용하기 위해서는 각각 대괄호를 사용해서 하나로 묶는 것과 달리 표의 문법은 그대로 각각 따로 쓰면 스스로 적용이 됩니다. 예를 들어보겠습니다. 나는 2×2로 총 4칸의 티켓을 만들고 정렬은 왼쪽으로 하겠습니다. 그 다음에 첫 번째 줄의 첫 번째 줄과 두 번째 줄은 병합하고 고기라고 씁니다. 두 번째 줄의 첫 번째 줄은 빨간색으로 채우고 비워둡니다. 두 번째 줄의 두 번째 줄은 첫 번째 줄에는 상추를, 두 번째 줄에는 피망을 씁니다. |<table align: left><r2>고기|<#red>||상추{br}피망||이렇게 쓰면
이처럼 왼쪽에 진열된 표가 나옵니다.병합할 때는 병합된 셀은 굳이 이 송어를 넣지 않아도 스스로 알고 비우고 둘 필요는 없습니다.|| 상추{br}피망| 이것도| 상추{br}피망| 이것도 똑같이 적용됩니다. 5-4문법 간 응용. 이제 각 문법 간 여러 응용 예를 드리면서 문법 활용을 만들어 봅시다. 5-4.1. 제목의 응용, 큰 제목에는 “식물을 이용하고 기울인다”을 넣는다.중간 제목에는 과일을 쓰고 빨간 색으로 쓴다.각주에서 맛있다.으로 넣는다. 작은 타이틀에는 사과를 쓰고 굵은하게 취소선을 넣는다.
# *식물###{#red후르츠}[* 맛있다.###~**사과**~ # *식물###{#red후르츠}[* 맛있다.###~**사과**~
5-4.2. 표응용 3열 3행 표를 만들고, 표 전체의 정렬은 중앙으로 한다. 1행의 1열과 2열을 병합하고 2열 2행과 3행을 병합한 후 검은색으로 채운다. 3열은 전열을 #ff3399로 채운다. 1열은 글자를 왼쪽 정렬, 2열은 오른쪽 정렬, 3열은 중앙 정렬로 한다. 1행의 1~2열에는 유튜브 링크를 미리보기가 보이도록 삽입해 셀 크기는 가로 300으로 하고 3열에는 바보를 쓴다. 1열의 3행에는 굵게 살을 적는다. 2열 2~3행에는 흰색으로 국밥을 쓴다. 세 줄 두 줄에는 사탕을, 세 줄에는 아무것도 적지 않다. 5-4.2. 표응용 3열 3행 표를 만들고, 표 전체의 정렬은 중앙으로 한다. 1행의 1열과 2열을 병합하고 2열 2행과 3행을 병합한 후 검은색으로 채운다. 3열은 전열을 #ff3399로 채운다. 1열은 글자를 왼쪽 정렬, 2열은 오른쪽 정렬, 3열은 중앙 정렬로 한다. 1행의 1~2열에는 유튜브 링크를 미리보기가 보이도록 삽입해 셀 크기는 가로 300으로 하고 3열에는 바보를 쓴다. 1열의 3행에는 굵게 살을 적는다. 2열 2~3행에는 흰색으로 국밥을 쓴다. 세 줄 두 줄에는 사탕을, 세 줄에는 아무것도 적지 않다.
|<표 정렬:center><r2><w300>{media:https://www.youtube.com/watch?v=7fsavq0mU2k }|{<밥}|<c2><#black>{>{#흰색 국밥}}|<#ff3399>{=바보}|<#ff3399>{=사탕}|#ff3399>>|<표 정렬:center><r2><w300>{media:https://www.youtube.com/watch?v=7fsavq0mU2k >|{밥}|<c2><#black>{>{#흰색 국밥}}|<#ff3399>{=바보}|#ff3399>{=사탕}|#ff3399>|#ff3399>>>
5-4.3. 리스트 응용 상위 리스트에 1. 사과랑 2. 바나나를 만들다. 사과의 하위 목록은 일반적인 목록으로 ‘기울기’를 적용한 뒤 ‘맛있다’고 적는다. ‘맛있다’의 하위 항목으로 ‘사실 거짓말이다’를 빨간색으로 적는다. 그리고 ‘거짓말이야’에 각주를 넣고, 안에는 ‘짜증난다’며 취소선으로 그의 말을 넣는다. 5-4.3. 리스트 응용 상위 리스트에 1. 사과랑 2. 바나나를 만들다. 사과의 하위 목록은 일반적인 목록으로 ‘기울기’를 적용한 뒤 ‘맛있다’고 적는다. ‘맛있다’의 하위 항목으로 ‘사실 거짓말이다’를 빨간색으로 적는다. 그리고 ‘거짓말이야’에 각주를 넣고, 안에는 ‘짜증난다’며 취소선으로 그의 말을 넣는다.
1. 사과 * 맛있다 * {#red 거짓말이야}[*~짜증나~] 1. 바나나 1. 사과 * 맛있다 * {#red 거짓말이야}[*~짜증나~] 1) 바나나
5-4.4.각주응용 뭐야?라고 쓰여진 내용에 각주를 3개 붙인다. 1번 ‘각주에는 취소선이 그어진 패치초?’를 적는다. 2번 ‘각주에는 기울고 밑줄 친 어쩌라고 쓴다.’ 3번 각주에는 유튜브 영상을 미리 보이가 보이도록 하나 삽입한다. 5-4.4.각주응용 뭐야?라고 쓰여진 내용에 각주를 3개 붙인다. 1번 ‘각주에는 취소선이 그어진 패치초?’를 적는다. 2번 ‘각주에는 기울고 밑줄 친 어쩌라고 쓴다.’ 3번 각주에는 유튜브 영상을 미리 보이가 보이도록 하나 삽입한다.
뭐야? [~망측하지?]? ~][* _*어쩌라고*_] {* https://www.youtube.com/watch?v=pyf8cbqyfPs] 뭐야? [~망측하지?]? ~][* _*어쩌라고*_] {* https://www.youtube.com/watch?v=pyf8cbqyfPs]
6. 마무리를 하면서. 이런 종류의 정보문은 처음 써서 잘 썼는지 모르겠네요. 예제를 생각하느라 머리가 아팠지만 부디 다른 분들에게 도움이 되길 바라며… 이 글에서는 기본 위키 응용에 필요한 부분만 다루고 들어가지 않은 부분도 조금 있습니다. 혹시 그런 부분에 대해 궁금하신 점이나 도움이 필요하신 점 있으시면 편하게 말씀해주세요! 6. 마무리를 하면서. 이런 종류의 정보문은 처음 써서 잘 썼는지 모르겠네요. 예제를 생각하느라 머리가 아팠지만 부디 다른 분들에게 도움이 되길 바라며… 이 글에서는 기본 위키 응용에 필요한 부분만 다루고 들어가지 않은 부분도 조금 있습니다. 혹시 그런 부분에 대해 궁금하신 점이나 도움이 필요하신 점 있으시면 편하게 말씀해주세요!
![[영화] 캐치 미 이프 유 캔 (스포일러 주의정보+리뷰+등장인물소개, 줄거리 및 결말) [영화] 캐치 미 이프 유 캔 (스포일러 주의정보+리뷰+등장인물소개, 줄거리 및 결말)](https://www.n09.co.kr/web/product/big/201803/13407_shop1_294746.jpg)

![[유럽 여행] 포르투갈 스페인 호스텔, 한국인 민박집 투숙 후기 [유럽 여행] 포르투갈 스페인 호스텔, 한국인 민박집 투숙 후기](https://image.theminda.com/data/goods/0/830/goods/fffbf9071916e4b6dcf884ba4d73cb8f.jpg)
