그림 1. 달력

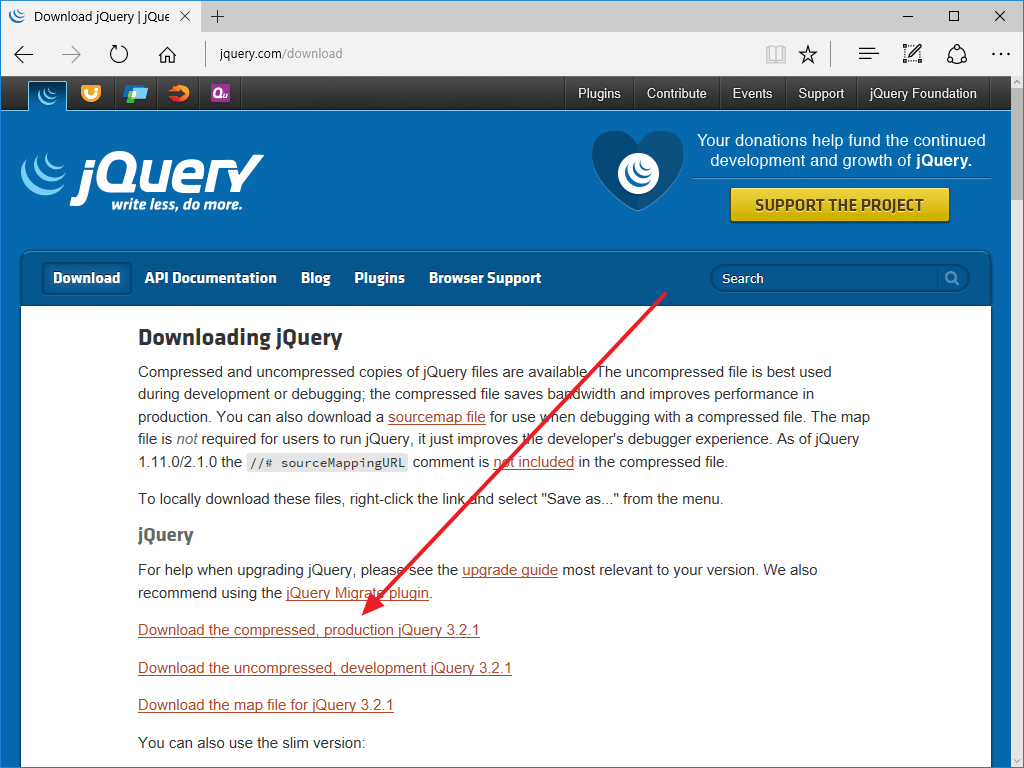
여행 사이트를 보면 출발 날짜와 도착 날짜를 선택할 수 있게 되어 있는데 달력을 만들려면 Jquery의 datepicker라는 컴포넌트를 사용하면 됩니다.(* 컴포넌트 : 재사용 가능한 각각의 독립된 모듈) [html] <body> <input type=”text” id=”from” readonly/> <input type=”text” id=”to”readonly/> </body>와 같이 작성하여 인터넷 창을 띄우면

그림 2. html 생성 후 인터넷창

그림 2와 같이 2개의 박스가 생성됩니다.그러면 script에서 datepicker를 사용해보겠습니다. $(function() {$(‘#from’). datepicker();} script에서 이렇게 작성한 후 인터넷 창을 열고 왼쪽 빈칸을 마우스 왼쪽으로 클릭하면
그림 3. datepicker를 이용한 달력
그림 3과 같이 달력이 작성됩니다.오른쪽 빈칸에는 datepicker를 적용하지 않기 때문에 마우스로 클릭해도 캘린더가 생성되지 않습니다.